

SLEEPY
Design Brief
I was tasked with redesigning my very first General Assembly UX Design project. The original project required me to interview one person and identify a problem in their life that I could design a solution to. Redesigning this project gave me the opportunity to conduct real research and understand the market and problem space more deeply.
Time
-
2 Weeks
Role
-
Beginning to end UX
-
UX Researcher
-
UX Designer
-
UX Strategist
-
UI Designer
Tools
-
Figma
-
Sketch
-
Whimsical
-
Final Cut Pro
Original Design

Problem- Not being able to listen to audio on mobile with the screen turned off.
User has an easier time falling asleep with audio but light from phone screen can make it hard to fall asleep.
Sleepy- The user can dim the screen as much as they like as well as turn the screen off completely. The app will also ask people how they slept after the video plays so that sleepy can see how effective it is for it’s users.
Survey Results
28 Respondents total


-
Issues with the timing of sleep with the audio
-
Annoyance of setting timers

-
Wide variance in preferred length for sleep audio
-
“Less than an hour” was the most common response with 57%
Interviews
4 Interviewees
-
4/4 tried using youtube as a sleep audio app in the past
-
3/4 don't like using youtube- difficult to find the content they like thats also a good length
-
Daytime searches are mixed into their recommended results .
-
-
2/4 use Calm
-
"it's so straight to the point"
-
Can select a time
-
-
Remembering to set the right time can be difficult/ annoying
-
All 4 used sleep audio as a way to cope with overactive thoughts or night time anxiety.

Persona

Problem
Luna feels anxious at night due to her whirling thoughts. This causes her to have trouble falling asleep. The right sleep audio can help her fall asleep quickly but can also wake her up in the middle of the night. Luna just wants to fall asleep quickly and stay asleep throughout the night so she can wake up feeling refreshed.
User Testing

I Tested 4 users over Zoom. I asked the user to open up the Figma prototype and share their screen. I gave the user prompts and watched how they interacted with the prototype.
Prompts:
Its time for bed and as you’re winding down for the night. You open up your new app “Sleepy” to find something good to fall asleep to. You decide you want to try listening to some "Rain Fall ASMR"
-
Look for “Rain Fall ASMR” in the app
-
Preview some tracks to see which one you like best
-
Play the audio you like
-
Rate your sleep “the next morning”
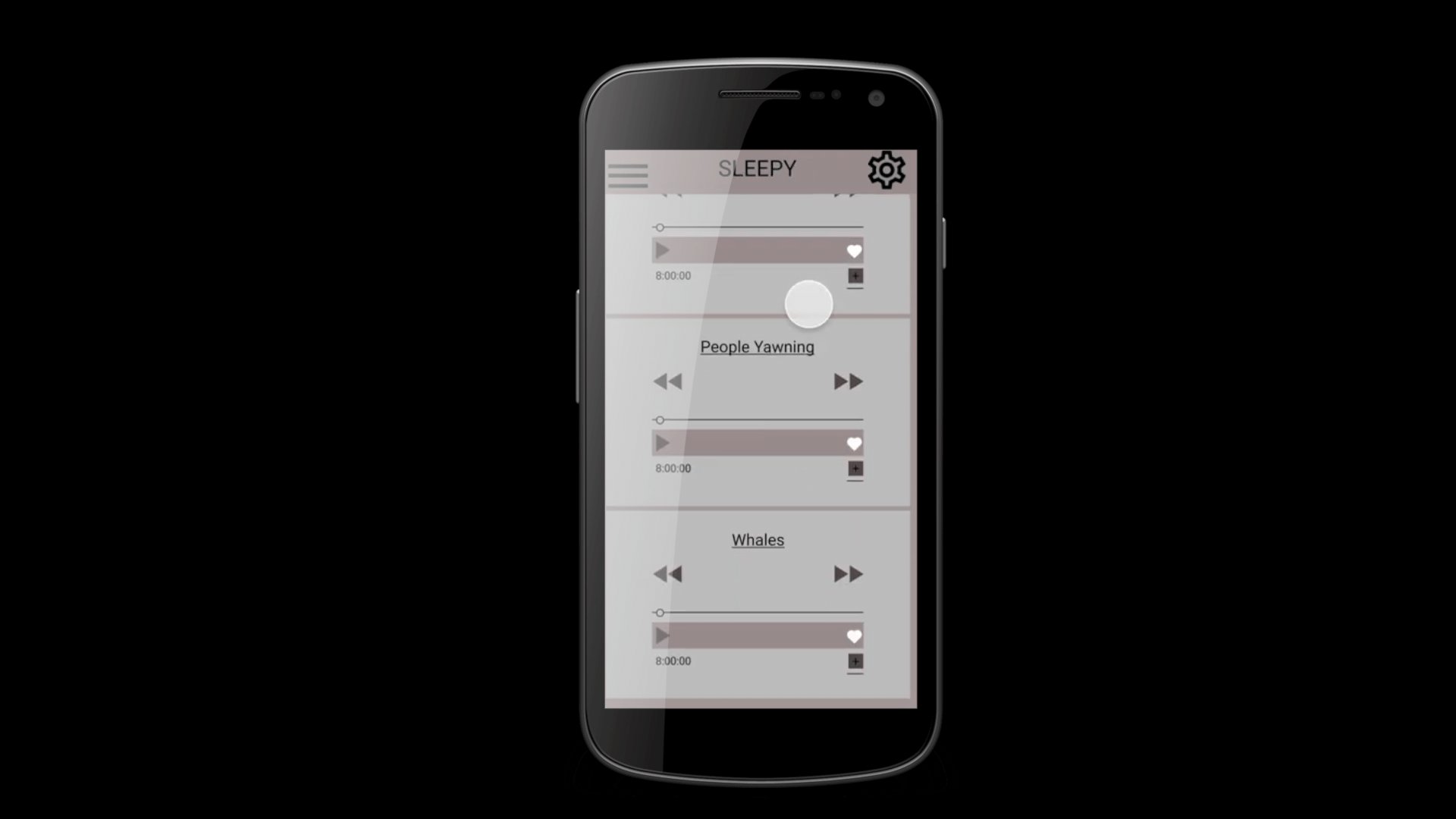
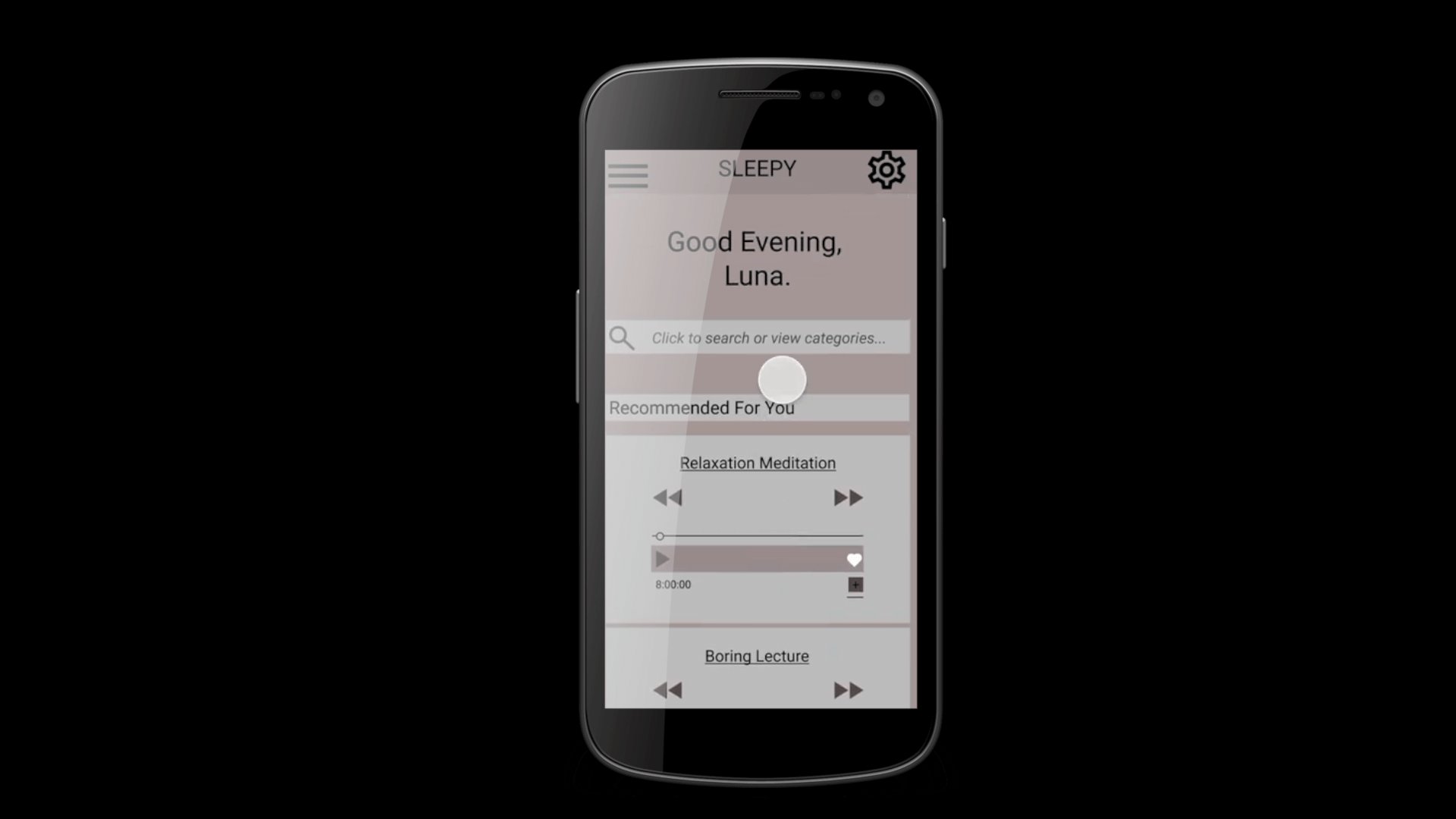
Prototype
Iterations
From user testing, I started to create sketches using the feedback and ideas I received
-
4/4 users really like the scrollable categories popup but didn't know how to find the categories the first time they used it
-
3/4 thought the "brightness" option was a settings icon
-
2/4 users thought the results page was the final "player" page, didn't realize it was playing a sample



.png)
.png)
.png)
-
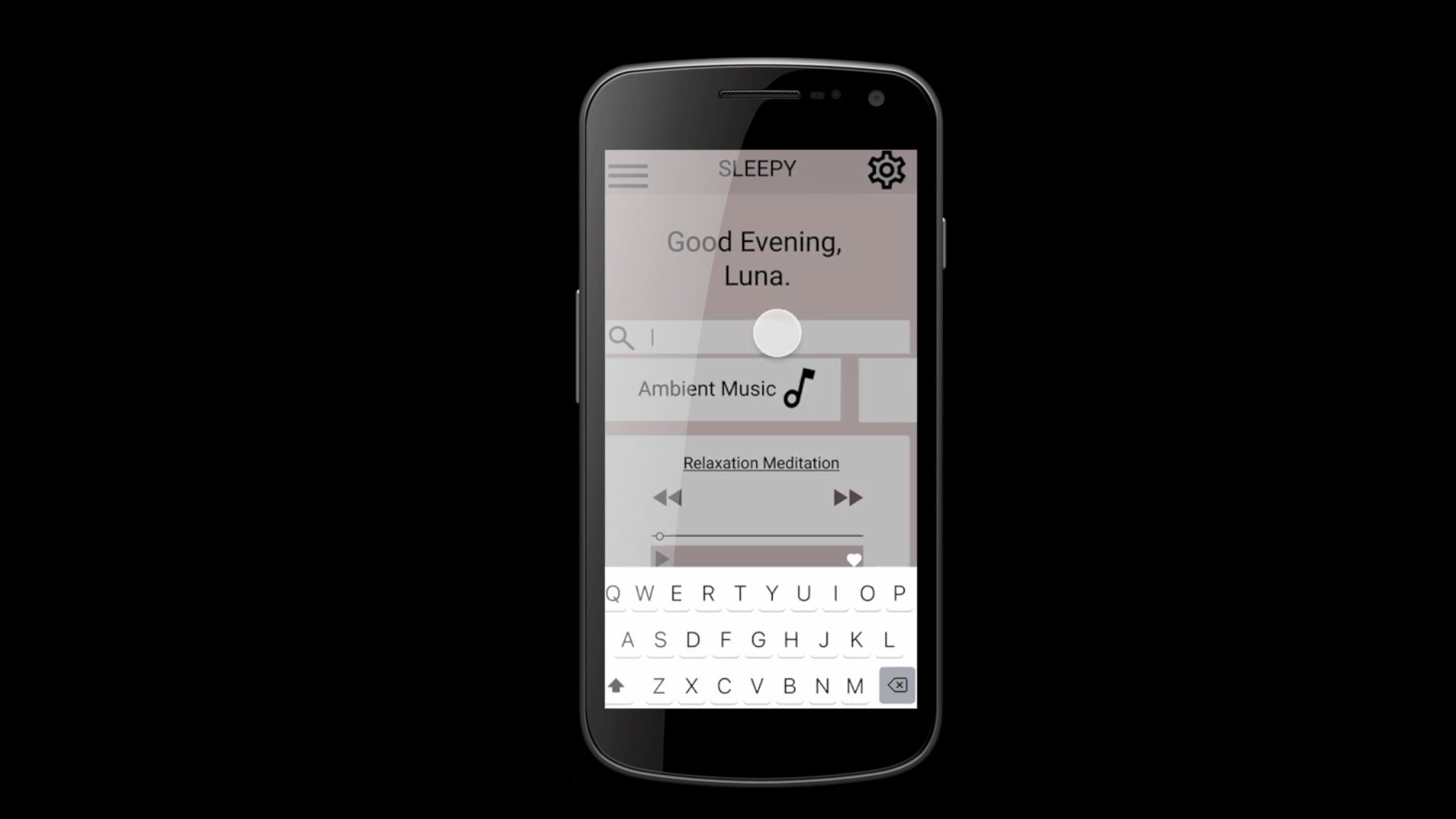
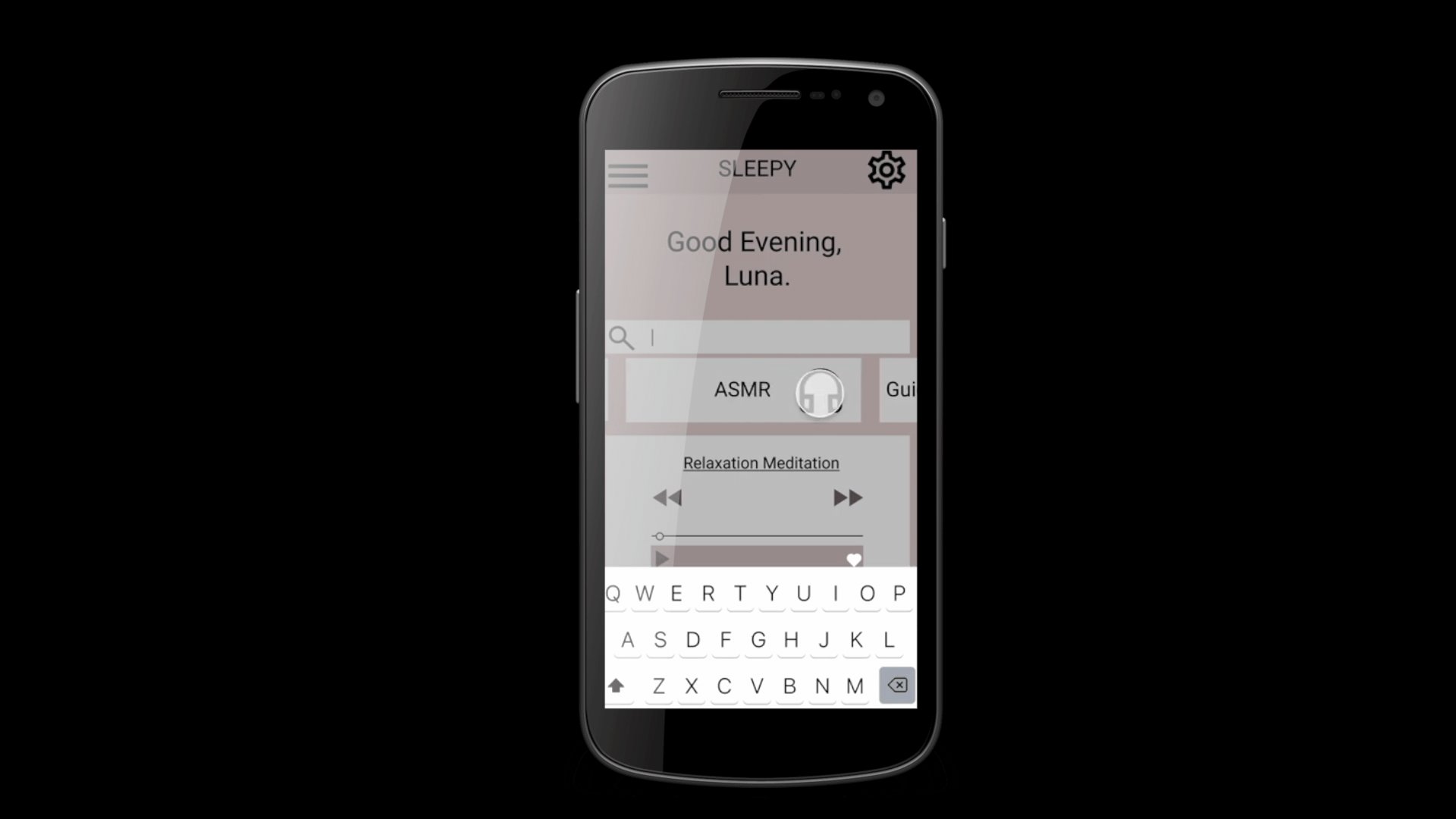
Added copy to search bar for easier learnability
-
Moved "brighten" into settings, added more customizability through the settings option
.png)
.png)
.png)
.png)
-
Made search results page more obvious by adding bread crumbs and a "playing sample" message
Conclusion
Next Steps
I believe that by creating an optimized-for-sleep audio streaming app for people with anxiety, I will make the process of falling and staying asleep easier and faster. I’ll know this to be true when I see users positively rating their previous night’s rest.
-
Do another round of user testing (And make more iterations accordingly)
-
Explore the option of making Sleepy syncable with fitbit or another sleep tracking app so that the user can chose to have audio turn off automatically once the user is asleep. (Given possible business and developer constraints)